
ユーザーから見たフォームのわかりやすさも大事です。
どんな時に使うのか?
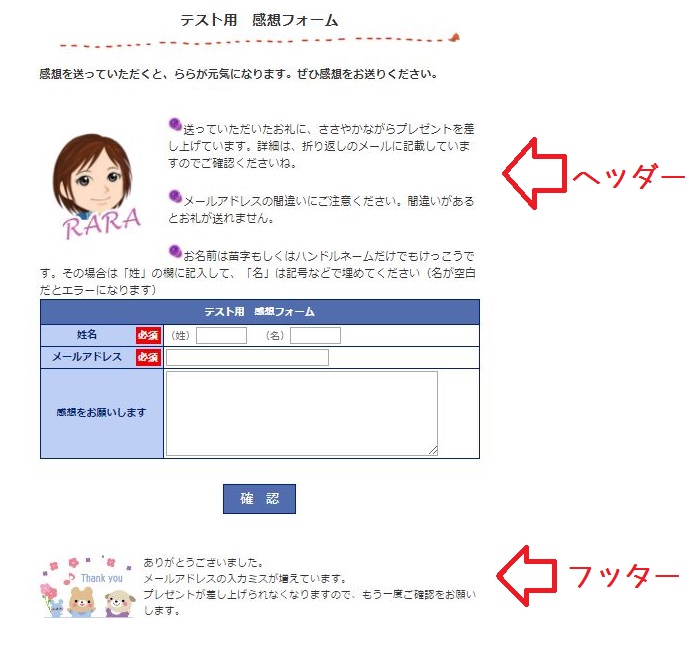
フォームのヘッダー・フッターというのは、フォームの前後のスペースのことです。
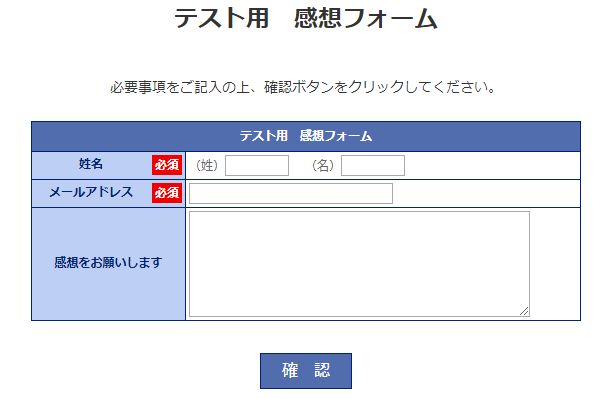
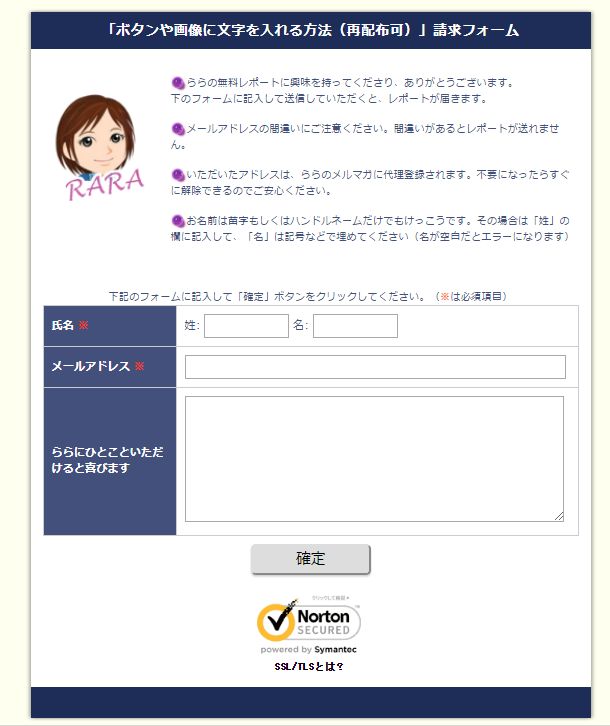
こういう殺風景なフォームも

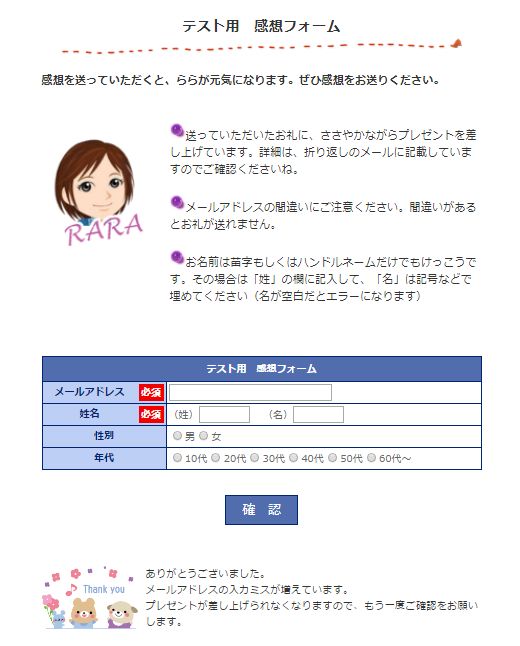
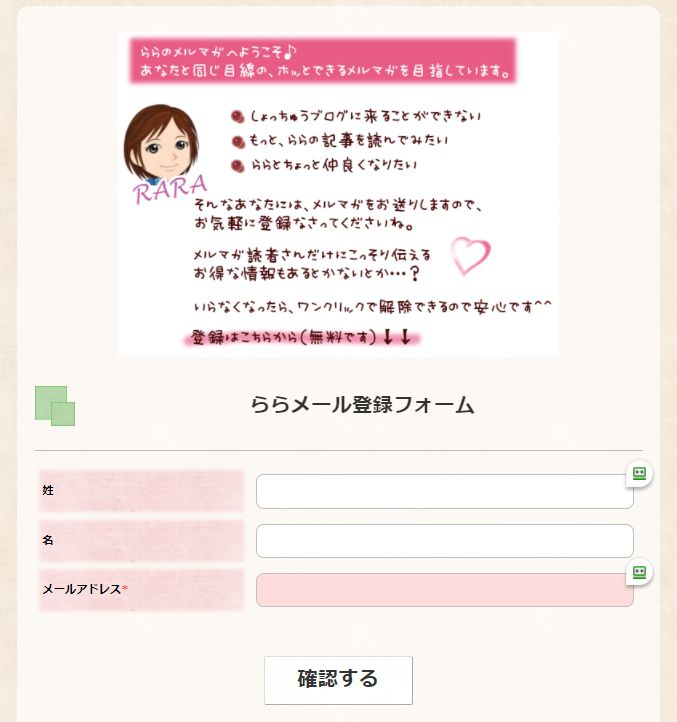
ヘッダー・フッターを追加できると、プロっぽく、しかもわかりやすいフォームになります。

なぜこの機能が大事なのか?
フォームに入力して送信するというのは、入力する側から見ると、なかなか緊張するシーンです。
「入力が間違ってないかな」
「ちゃんと届くのかな」
「知らないうちにエラーになったりしないかな」
など、けっこうな不安を持って送信しますよね。
私も経験があるのでよくわかります。
なので私は、フォームには、できる限りの情報を掲示しておきたいと考えています。
また、殺風景なフォームよりは、画像があったり装飾があったりした方が、
気持ちが伝わりやすいですし、ららのフォームであることを覚えていただきやすいです。
こういう小さなところで「他とは違うぞ?」という差別化を図るのが、私のこだわりです^^
4つのシステムの比較
この比較は、
システムが吐き出すデフォルトのフォームをそのまま使う時に、ヘッダーフッターを加えることができるか?
という比較です。
HTMLサイトやブログに埋め込む場合は除いています。
アスメル

アスメルのフォームは、ヘッダー・フッターを自在に入力することができます。
ヘッダーを入力したフォームは、こんな感じです。

ミルキーステップ

フォームの前後をカスタマイズすることは、できません。
高度な技術があればできるかもしれませんが、デフォルトの機能では、できません。
オレンジメール

ヘッダー・フッターを自在に入力することができます。

ネット商人PRO

フォームの前後をカスタマイズすることは、できません。
高度な技術があればできるかもしれませんが、デフォルトの機能では、できません。
マイスピー

ヘッダー・フッターを自在に入力することができます。

ららの所感
メルマガシステムのフォームは、
HTMLサイトやブログに埋め込んで使うこともできますが、
私の経験では、いちいちフォームだけのためにサイトを作るのは面倒なので、
どうしても単品で使う機会が増えます。
そうなると、
綺麗に便利にカスタマイズできるか?という点は、非常に大事な点になってきます。